自分の描いたイラストをパペットツールで動かしてみよう!

―――――――――――――――――――――――――
イラストを描くのが好き!もしこれが動いたりしたら・・・
なんと夢のあることでしょう
―――――――――――――――――――――――――
どうもこんにちは
実は私絵を描くのが結構好きなんですね
そんな自分の絵が動き出したら楽しいとは思いませんか?
なんとAfterEffectでできちゃうんですよ
すごい世の中ですね
それでは張り切ってまいりましょう
【目次】
1.イラストを準備
2.AfterEffect「パペットツール」の使用法
3.まとめ
1.イラストを準備
わたしは紙に描いたイラストを独自の方法でデータにしてます
まずはイラストを準備しましょう。

こちらはわたしが描いたうちの社長です。
似てる・・・・?な・・・?
紙に描いたものを携帯のカメラで撮影して
パソコンに取り入れます
Photoshopの明度などを調整して、トリミングします。

独自のやり方なのですがこれでできあがりです。
(下半身の色の薄さは気のせいです)
2.AfterEffect「パペットツール」の使用法
それでは本題のAfterEffectのパペットツールの使い方へまいりましょう。

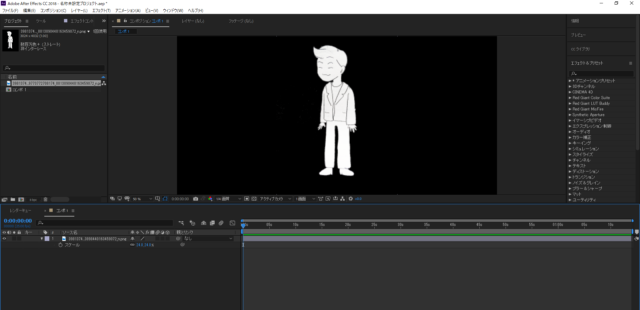
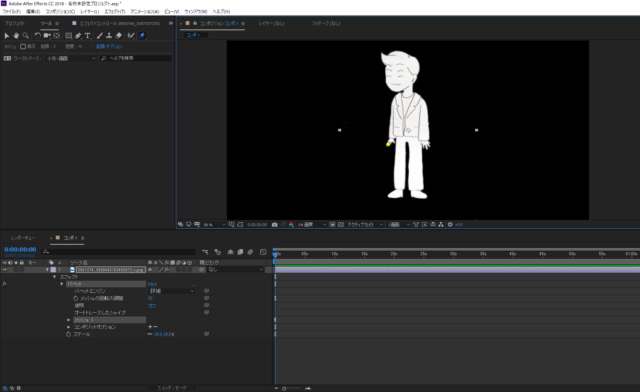
まずAfterEffectに素材を読み込みます。

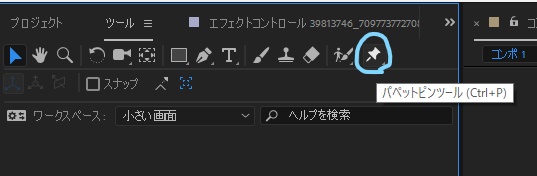
ツールの中のこのパペットピンツールを選択します。

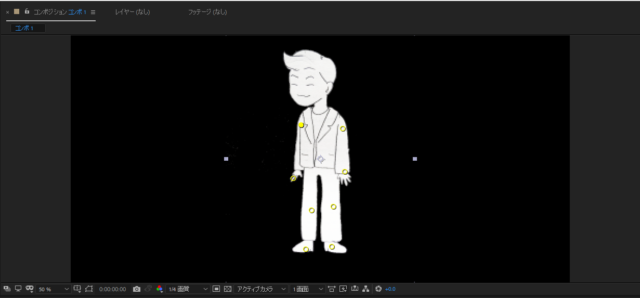
動かしたい部分にピンを打っていきます。
打ったところには黄色い丸が打たれていきます。

こんなふうになります。
ピンを打ったところが固定されるので人型のイラストを動かしたい場合
ひじやひざにピンを打つといい感じに動くようになると思います。
反対に固定したいところにピンを打たないとピンを打ったところの範囲でふにゃふにゃ動くので
注意してください。

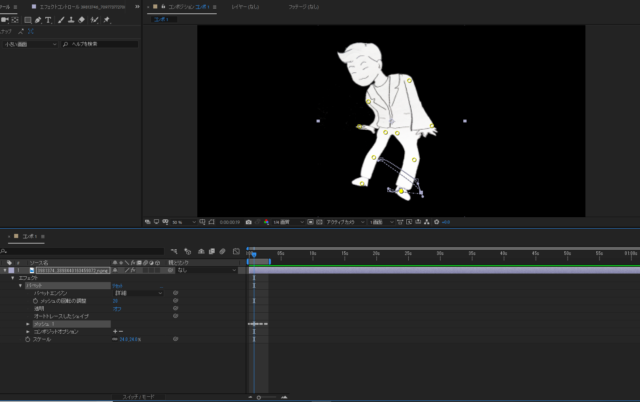
タイムライン上でこの動きをさせたいなというところにどんどんピンを打っていきます。
ピンをドラッグアンドドロップしたらイラストを動かすことができます。
自分のやりたいような動きをさせることができたら書き出しましょう。
背景透過をさせて書き出したい場合は
レンダーキューに追加したあと
「出力モジュール」の中の「ビデオ出力」の「チャンネル」を「RGB+アルファ」を選択して書き出したら
背景透過した素材が完成します!
完成品はこちら
これはちょっとふざけてしまいました。
6頭身くらいに描きなおして歩かせてみた社長はこちらです。
いささか不自然ではありますが微調整するとしっかり歩いているように見えます。
3.まとめ
いかがでしたでしょうか。
AfterEffectではこんなふうに遊ぶことも可能です。
イラストだけでなく画像などでも可能ですのでどんどん活用していってくださいね

 もえ
もえ 















