文字に光が流れるエフェクトをAfterEffectsで付ける方法

映像テロップにもう一工夫して立体感を出したいとき
文字に立体的に光を走らせるのが効果的です!
映像の印象も格段に違います。
それでは張り切ってまいりましょう。
【目次】
1.文字に立体感を出す
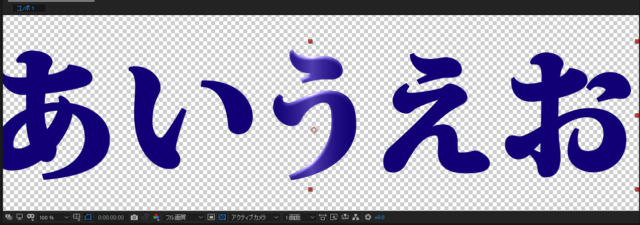
・まずAfterEffectsを立ち上げ、光らせたい文字を打ちます。

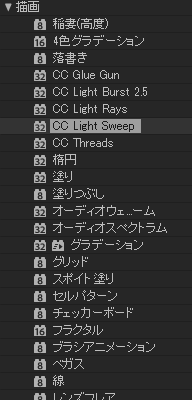
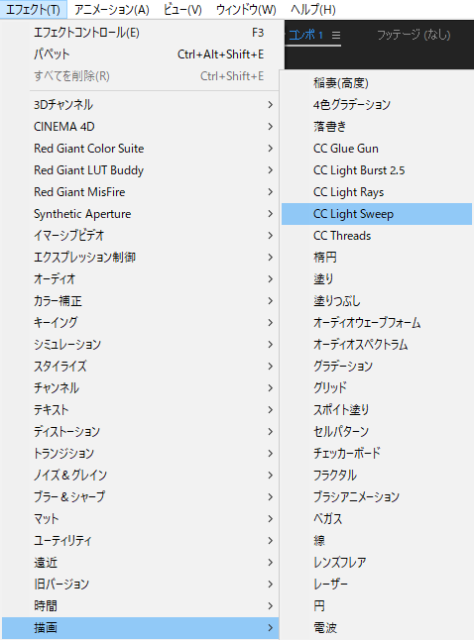
・エフェクトを追加します
こちらか

こちらで

・エフェクト⇒描画⇒CC Light Sweep を文字に適用させます。
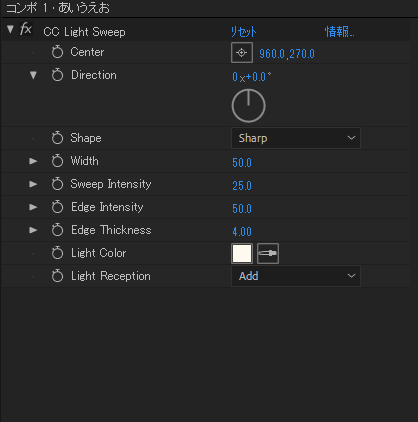
そうすると

この画面が出現します。
光の角度はDirection、光の幅はWidth、文字のエッジ部分の強さはEdge Intensityで調整、エッジの厚さはEdge Thicknessで調整できます。
今回は光の色は白でライトの形はSharpで入れていきます。

文字にこのように立体的な光が入ります。
・この光を横一筋に広く入れます。

文字に立体感がでましたね。
これで下準備は完了しました。
ちなみにライトの形は三種類選べてSharp・Smooth・Linearから選んでください。
Sharpは上記の通りなのですが
Smoothはこんな感じ

Linearはこんな感じ

なんとなーく違います。
まあ、ここまでは好みによりますね。
2.文字に光を走らせる
そして本題!
文字に光を走らせましょう!
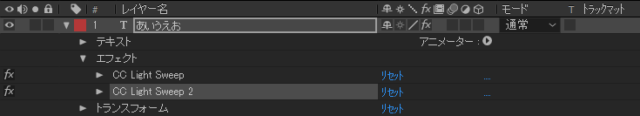
・もう一度CC Light Sweepを文字に適用させます。

エフェクトが2つ適用されました。
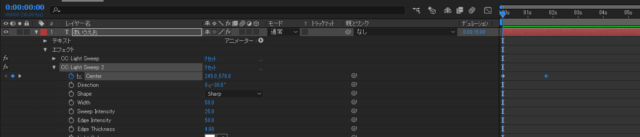
・角度や光の幅を調整します。
・Centerの数値を調整して小さい数値とそれよりも大きい数値のキーフレームをタイムラインに打ち、
左から右にライトが移動するようにします。

そしてこちらが完成品
今回は背景を透過して書き出したため背景は黒くなっています。
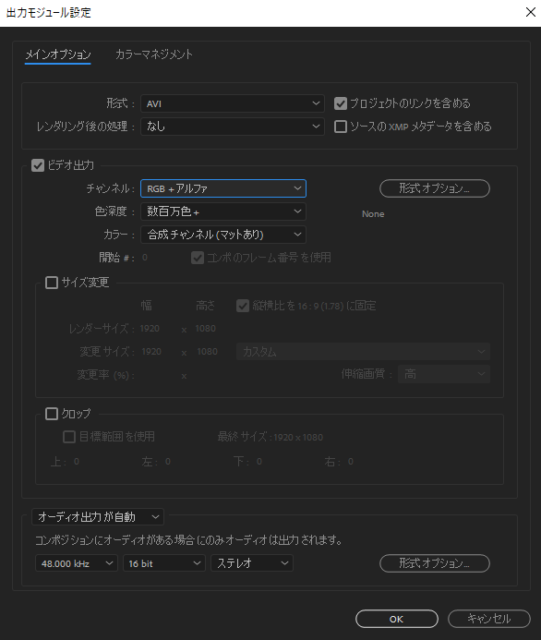
書き出す際

このようにビデオ出力のチャンネルをRGB+アルファで書き出すと
背景が透過された動画素材になります。
3.まとめ
いかがでしたでしょうか。
意外に簡単にできましたよね。
ぜひ活用していってテロップにおもしろみをつけていってください!

 もえ
もえ 















